Cocoon は大変素晴らしい WordPress テーマだ。コマンドやコードを表示するのに便利なシンタックスカラーリング(シンタックスハイライト)機能を有しており記事を見やすくしてくれる。
しかし、デフォルトのフォントサイズが大きいため、長いコードを掲載したい場合見切れてしまったりすることがある。また等幅フォントではないのでコマンドの実行結果などを貼り付けるとズレてしまう。
スクリーン・ショットを撮って貼り付けてしまった方がデータとして後々他のプラットフォームに引っ越す際など利便性が高そうだが、しばらくはその予定はなくお手軽なので設定しておきたい。
本記事ではフォントサイズの変更とフォントを等幅フォントに置き換える作業を行う。
テーマを破壊してしまったときにすぐに復旧するために子テーマのインストールを推奨。
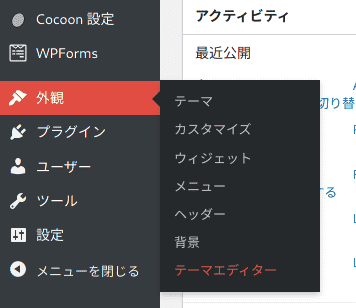
テーマエディターの起動
作業はテーマエディターからすぐに行える。


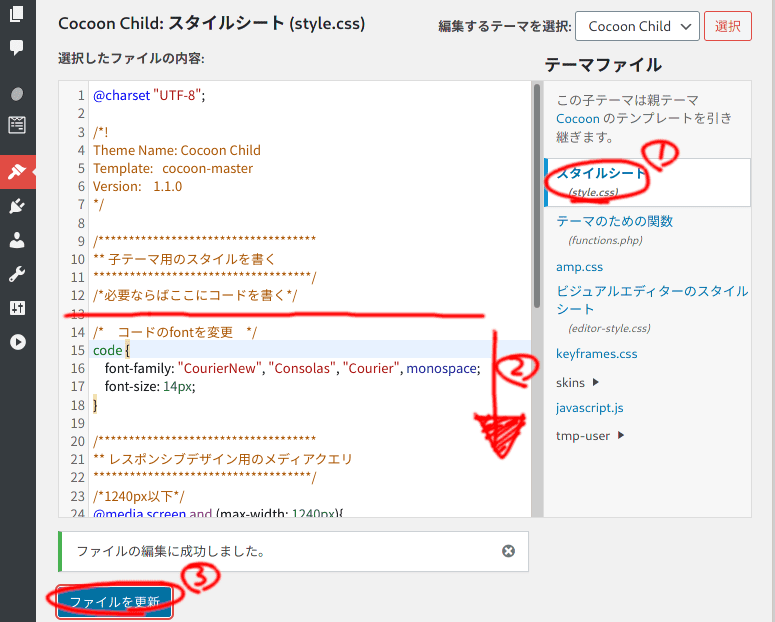
- 右側のコラムから編集したいテーマファイルを選ぶ。ここでは見た目を変更したいため「style.css」ファイルを選択する。「style.css」を選択したらファイルの内容が左カラムに表示される。
- 12行目のコメント「
/* 必要ならばここにコードを書く */」から下に自分のコードを打ち込む。今回はソースコードの見た目を変えたいので「code {}」内にプロパティを書き込む。
整形済みの文章(タブや空白をそのまま表示させる)の見た目を変えたい場合は整形済み文章を表す「pre{}」にオプションを書き込む。
フォントの大きさ
フォントサイズを変更したい場合は font-size プロパティを利用する。
code {
font-size: 14px;
}幅固定フォントを指定する
特定のフォントを指定する場合は font-family プロパティを利用する。
code {
font-family: "CourierNew", "Consolas", "Courier", monospace;
}組み合わせ
先程のコードを組み合わせて書き込むと以下のようになる。
code {
font-family: "CourierNew", "Consolas", "Courier", monospace;
font-size: 14px;
}編集後は「ファイル更新」を忘れずにクリックしよう。
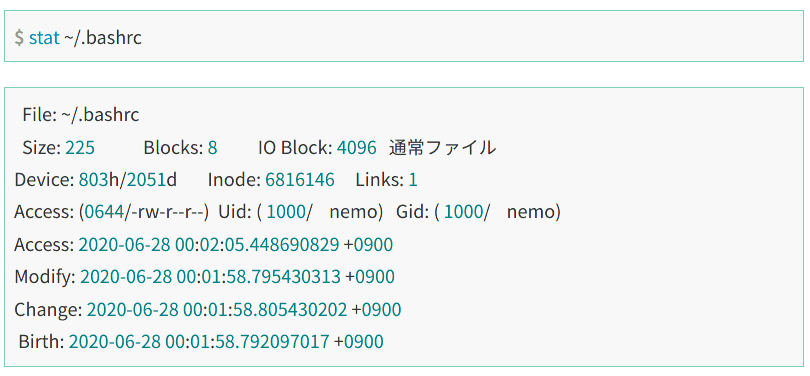
編集前

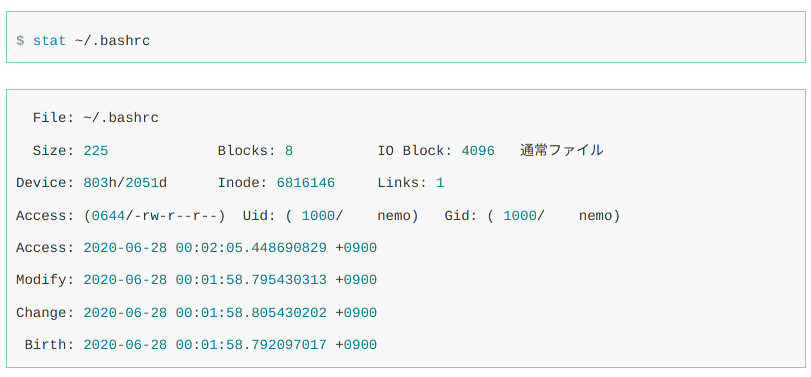
編集後

ソースコードだけでなく、コマンドの実行結果を貼り付けるときにズレが生じないので断然見やすいのがわかる。
おわり





コメント