WordPress 5.2.2 で作成された記事
先日 WordPress のテーマを変更したら突然 Google Adsense の自動広告が表示されなくなった話とこの問題を回避するためにインストールしたプラグインを紹介。
昨年、Google が自動的に広告を表示するサービスを開始したのはブロガーなら誰しも知っていることだ。ヘッダに生成されたコードを入れるだけであとは Google の AI がアルゴリズムに従い最適な位置に広告を表示するというものだ。
これによって初心者でもものの数分でブログを収益化することができる。申請期間を省けば現時点でおそらくもっとも簡単で最速の収益化方法だ。
テーマによって表示されないことがある
WordPress 初心者にありがちなことだが、私は無料テーマをコロコロと変えてしまう。将来的には有料のテーマを使わせていただく予定だ。
今回使用させていただくのは 「Rowling」というテーマ。シンプルだがトップ画面から多くの記事を見せることができるエレガントなマガジン風のテーマだ。
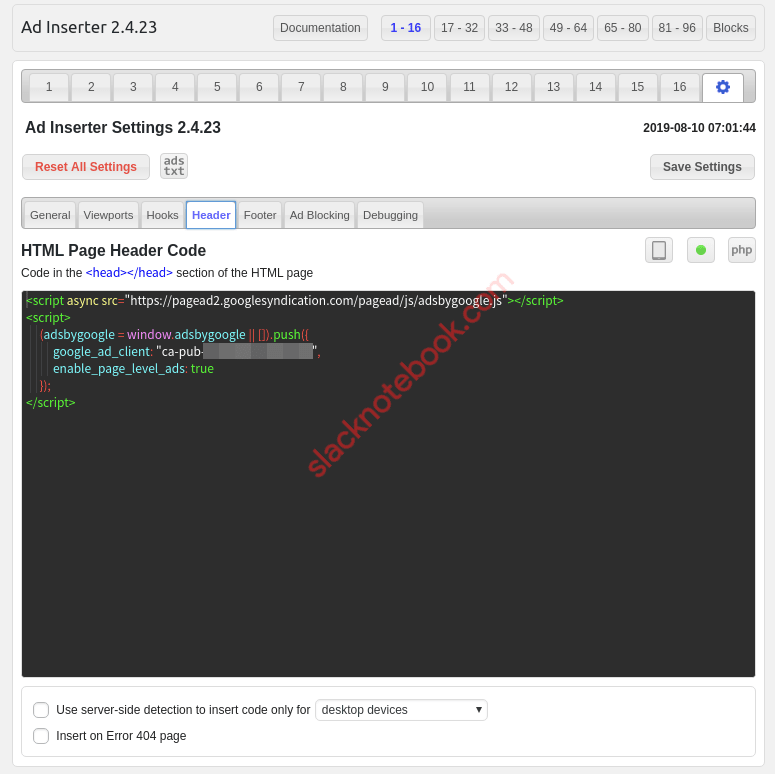
テーマを変えてすぐにやることは、子テーマを作ってから Google 自動広告の設定。早速、 <head> ~ </head> の間にスクリプトを入れるわけだが、どの位置にコードを挟んでも広告が表示されなくなってしまった。以前使っていた「Sparkling」というテーマでは正常に動いていたので何が問題なのかわからず、頭を抱えた。
検索して色々調べたが、テーマやプラグインの組み合わせによってはコードを挟む場所を変わってくるらしい。
知識も時間もなかったのでプラグインに頼ることにした。
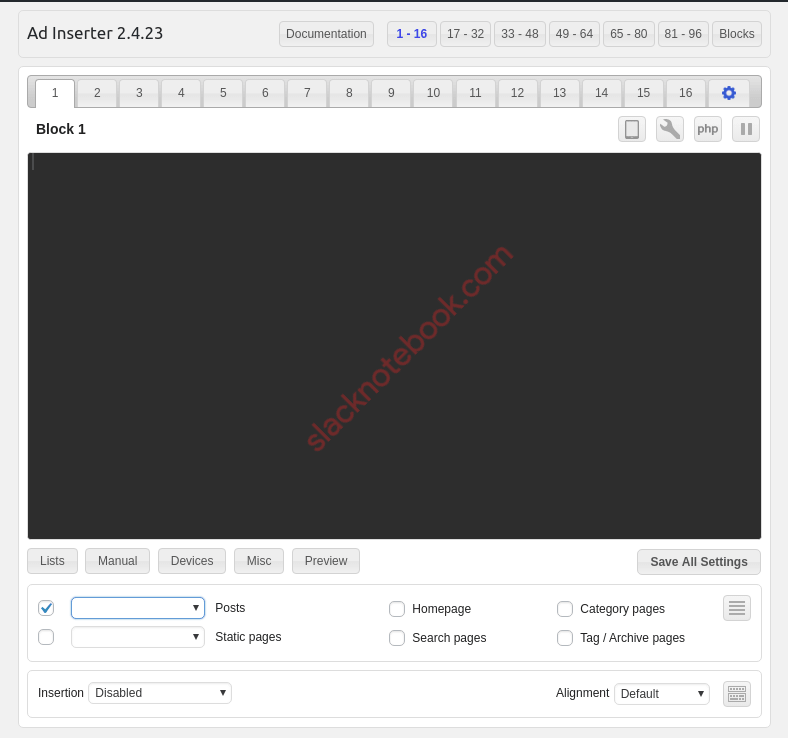
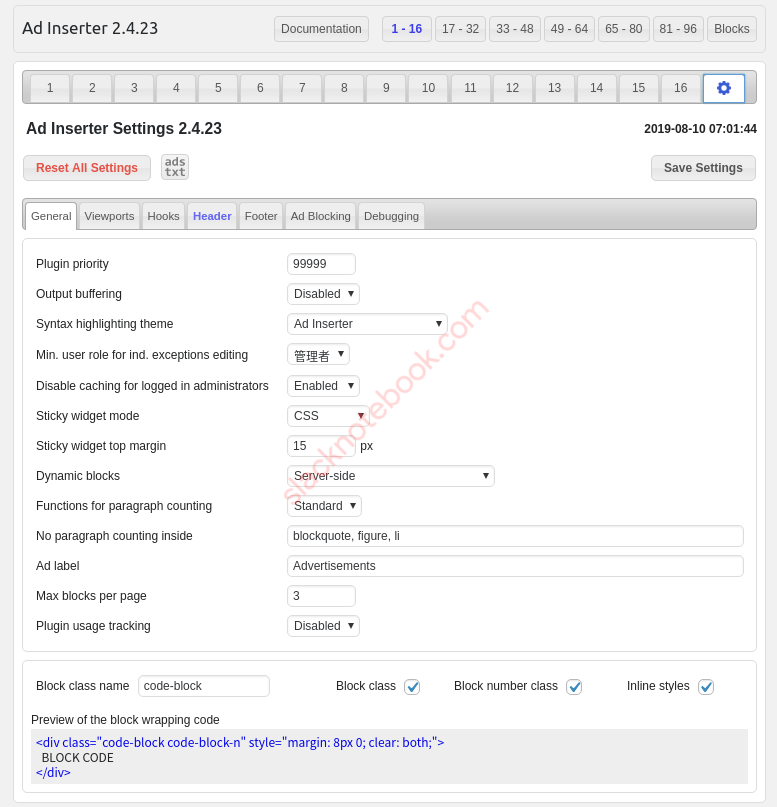
Ad Inserter を使う
このプラグインはコードを解析して適切な行に広告スクリプトを挿入してくれるプラグイン
ヘッダ、フッダーの設定だけでなく、記事中のどこに広告を入れるか設定することができる。




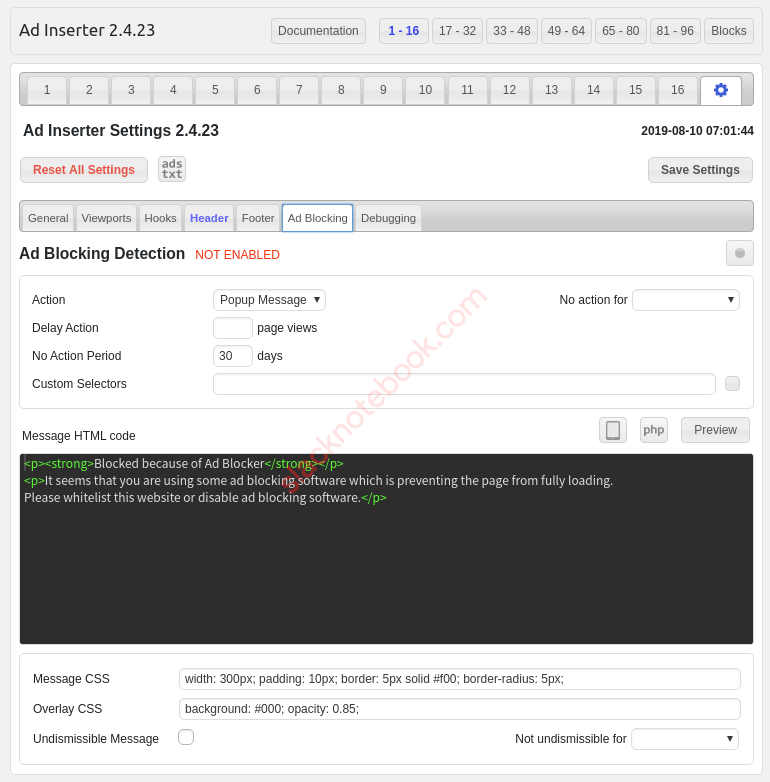
また、サイト訪問者が広告ブロッカーを使っているときに注意文を表示する機能なども追加してくれる。
知識がなくとも使えるのとかなりの入力作業を減らせる。普段手入力で広告を貼っていた人や環境の移行もかなり楽になるだろう。
セキュリティの問題やサイトが重くなる可能性があるので極力プラグインを使いたくない主義だがこればかりは仕方ないと思い導入した。
編集中など動作の結構重いプラグインだが、サイトの読み込み速度に影響を与えているようには見えない。
これでとりあえずは一軒落着だが、WordPress に習熟してきたらプラグインに頼らず適切な位置にコードを挟めるようになりたい。
おわり





コメント